Setup or Edit Navigation Menu
Navigate to Appearance → Themes.

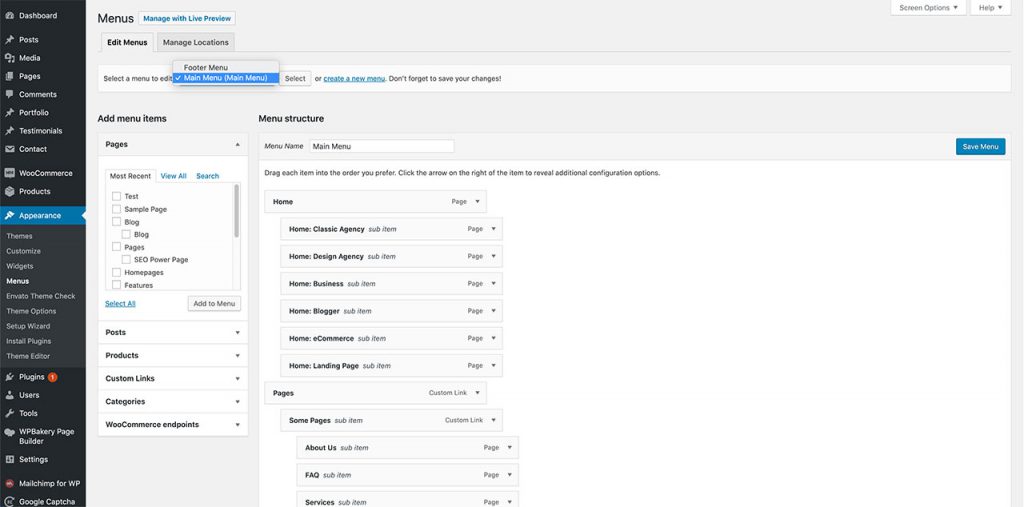
Select a menu to edit.
In the Add menu items area select the items you would like to add to the menu.
Drag and drop items in the hierarchy you would like them to be displayed.
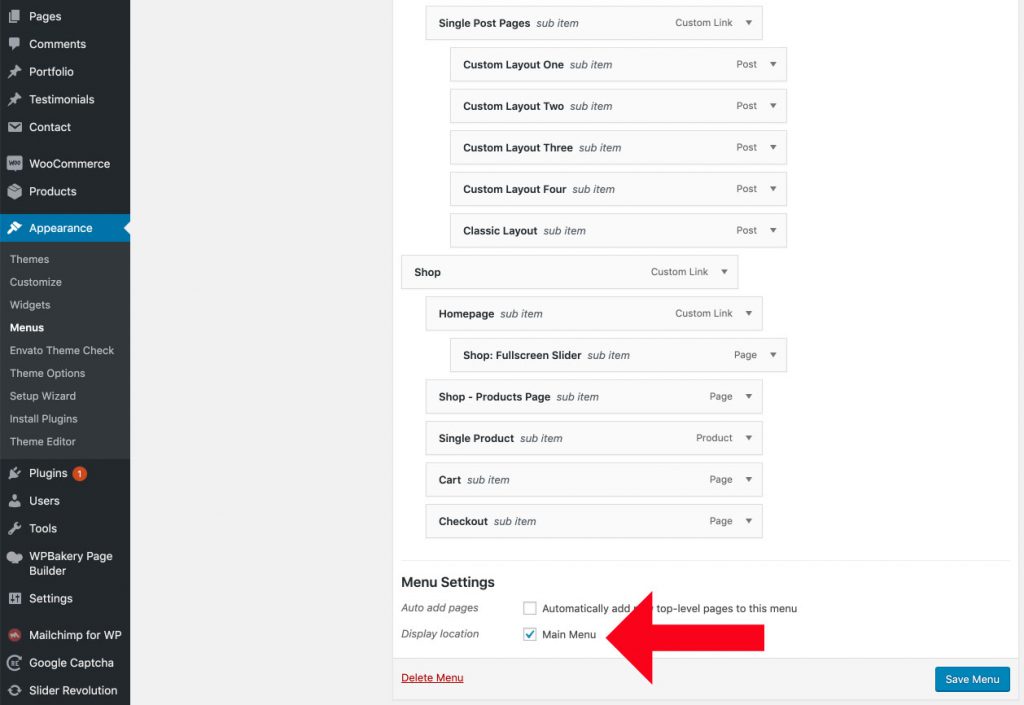
Main Menu

Be sure to check the box in the Menu Settings to choose which menu is your main menu Display location.
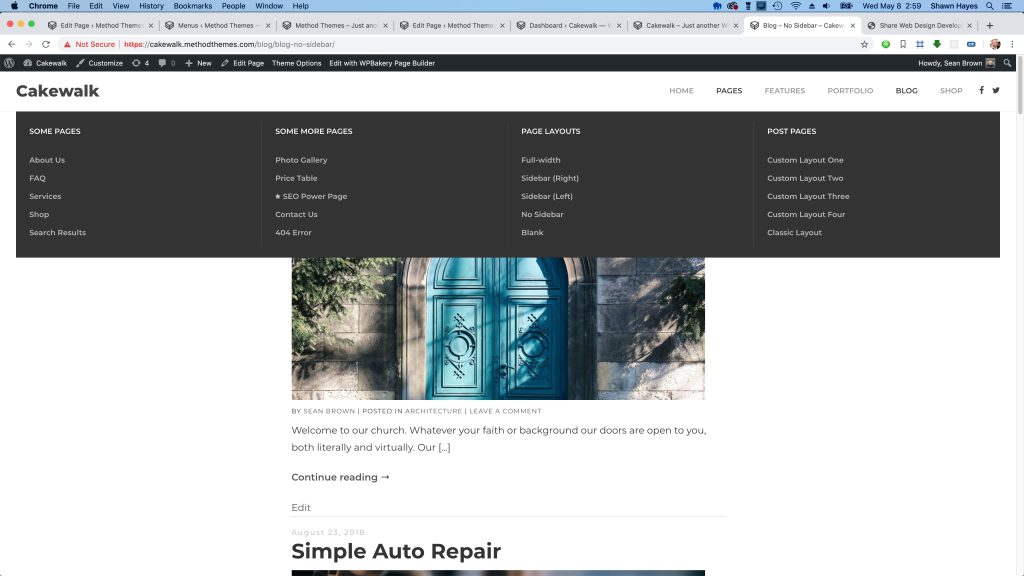
Mega Menu

Linkable has Mega Menu functionality built into it.
To add a Mega Menu there are a few steps to follow:
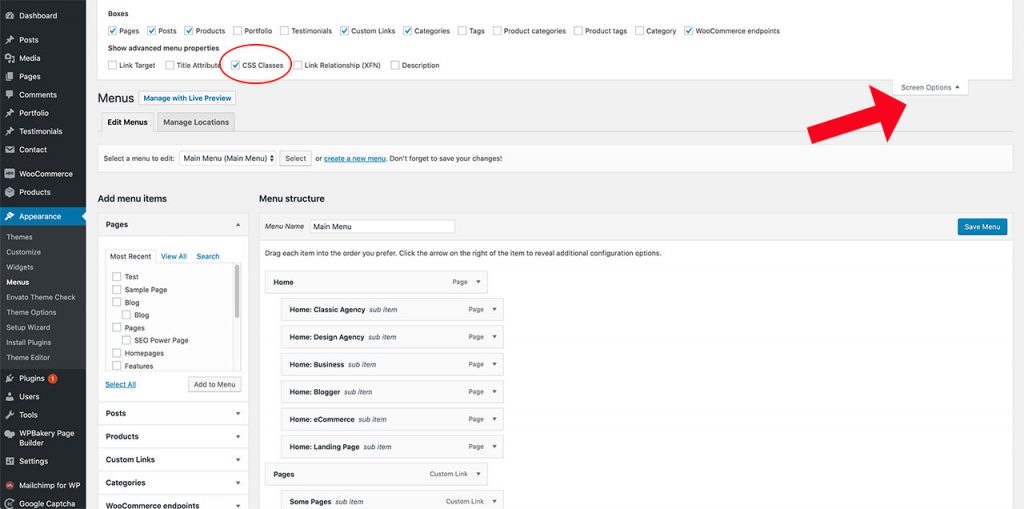
STEP 1
Turn on CSS Classes in the Screen Options area of the menu page.

STEP 2
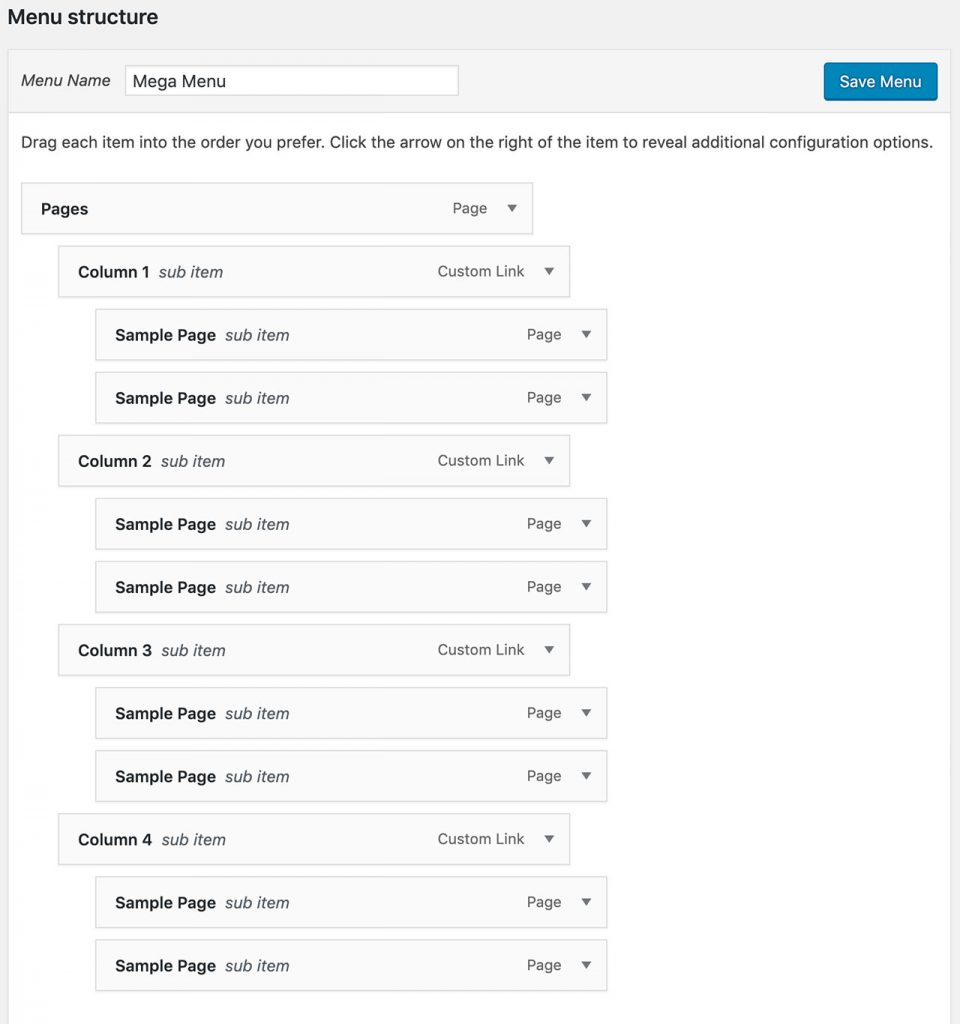
Create a menu with a 3-level Submenu hierarchy.

STEP 3
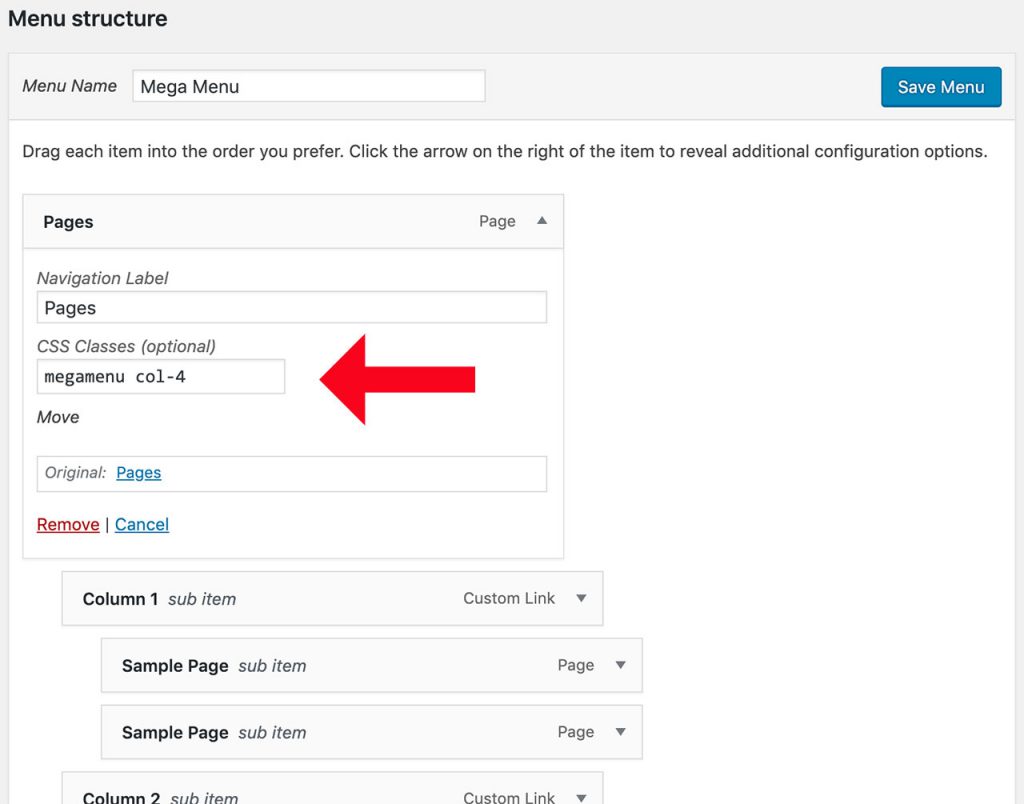
Add the Mega Menu CSS Class to the Top Level Menu Item.
To create a 4 Column Mega Menu you would add the text “mega-menu col-4” to the CSS Classes area in your top level menu item.

You can create Mega Menus with the following number of columns:
- 2 column: Using text “mega-menu col-2”
- 3 column: Using text “mega-menu col-3”
- 4 column: Using text “mega-menu col-4”
- 5 column: Using text “mega-menu col-5”
Just add the text above with the desired number of columns to your CSS Class in your top level menu item.